抬头显示系统HUD(三):HUD显示内容
文章来源:焉知
发布时间:2021-07-14
HUD的初衷是帮助驾驶员减轻认知负荷,提升对当前情势的感知能力。通常可在HUD上显示的信息包括:车辆信息和外界信息。
HUD的初衷是帮助驾驶员减轻认知负荷,提升对当前情势的感知能力。通常可在HUD上显示的信息包括:车辆信息和外界信息。
车辆信息指能够反映当前车辆状态的信息,HUD一般通过车载总线获取,具体包括以下四类:
指在传统仪表上显示的部分重要信息,如车速、转速、里程、油量等。
指在车辆行驶过程中需要显示部分提示信息,如挡位、转向灯、远光灯、雾灯、车内温度、瞬时油耗等。
包括请求驾驶员接管、安全带提醒、燃油/电量不足、发动机状态、车门状态、驻车状态、机油剩余量、胎压、安全气囊状态、玻璃清洗液存量等。
指部分车型上的特色功能信息,如四驱模式、转向模式、驾驶模式、天窗及天窗开启状态、座椅状态、底盘状态等。
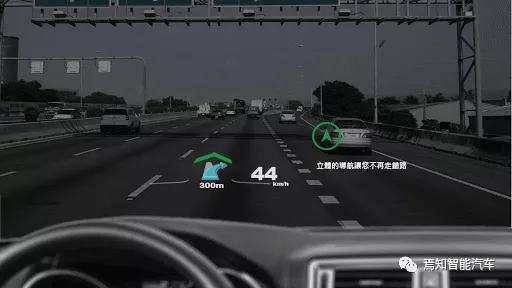
HUD除了可获取车辆自身的状态信息外,还可通过与外界的交互获取更多外界信息,具体包括:
包含有定位、地图、导航、行人/障碍物检测、车道保持辅助等信息。
主要显示来自智能驾驶系统感知到的实时交通情况,以辅助驾驶员安全驾驶,包括:超速预警、前车碰撞预警、车距信息提示、交通信号灯提示、道路安全预警、远程故障诊断信息等。
主要指通过车联网获得的交通违章信息、保养信息、停车场车位信息、代驾预定等。
如音乐和电台的播放控制、音量控制、影音媒体播放及控制等。
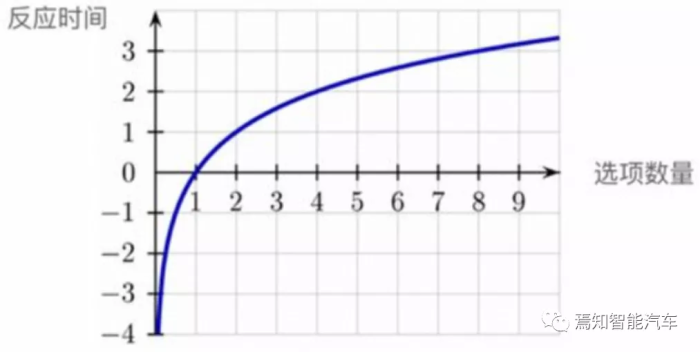
根据交互设计中的希克定律:一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。
因此,HUD界面上实时呈现的主要设计元素数量最好保持在1-3个以内,呈现最关键信息的设计元素(或视觉元素组)数量最好只有一个。最快的获取关键驾驶车辆信息是HUD界面布局的出发点,使用过程中不需要驾驶员思考就能获取信息是最佳的设计。
根据所显示信息的重要程度,可将HUD的显示区域划分为三个部分:
HUD界面上显示的内容与方式通常允许用户自定义,但为防止过多信息的显示给驾驶员带来视觉负担,要对显示的信息总量进行控制。
此外,大部分生活、办公、娱乐功能的信息不属于辅助驾驶界面的显示内容,可以将其设置为低车速或驻车状态下才在HUD虚像界面上显示,而此时它们可以占据核心功能显示的区域。这类界面可采用移动互联终端信息扁平化的模式来构建,以确保其操作的便捷。




















获取更多评论